今天要來設計「方案」,外面的網站通常會有3個方案供使用者選擇。另外如果要吸引使用者註冊的話,那通常會有一個是「免費試用」方案讓使用者試用,從而引導使用者註冊會員。因此今天這個「方案的區塊」會以3個方案為主,分別是「免費試用」、「斜桿方案」以及「專業方案」。
如同上面幾個區塊所講的,因為Grid systems有12欄,所以每個方案會佔4欄。而方案裡面的內容會包括「標題」、「價格」、「內容」以及「按鈕」。
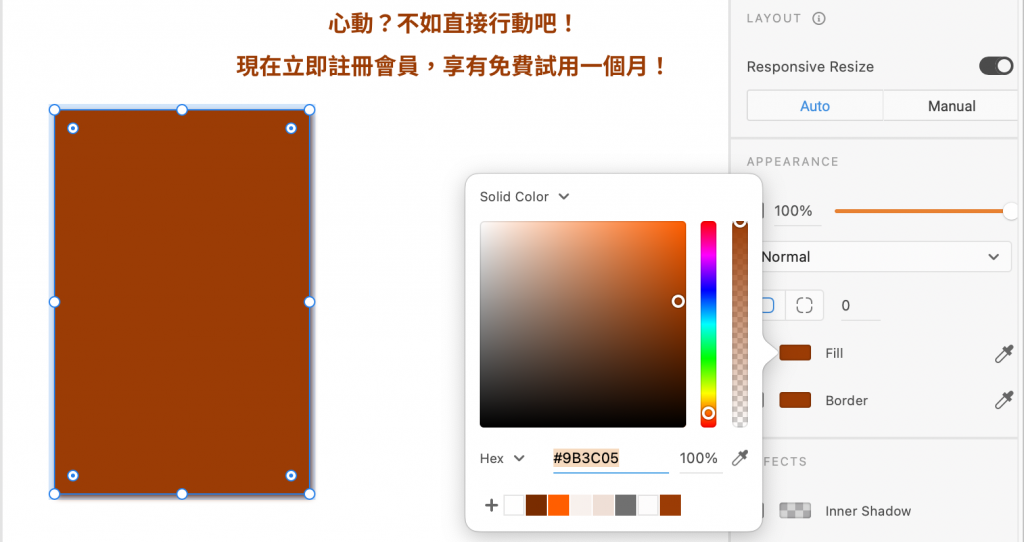
最後,基於本平台首要的目的是讓使用者免費試用,因此「免費試用」的方案會用主要色作為背景顏色;另外兩個方案則以透明度較淺的主要色作為背景顏色,以突出「免費試用」的方案。
標題

免費試用方案

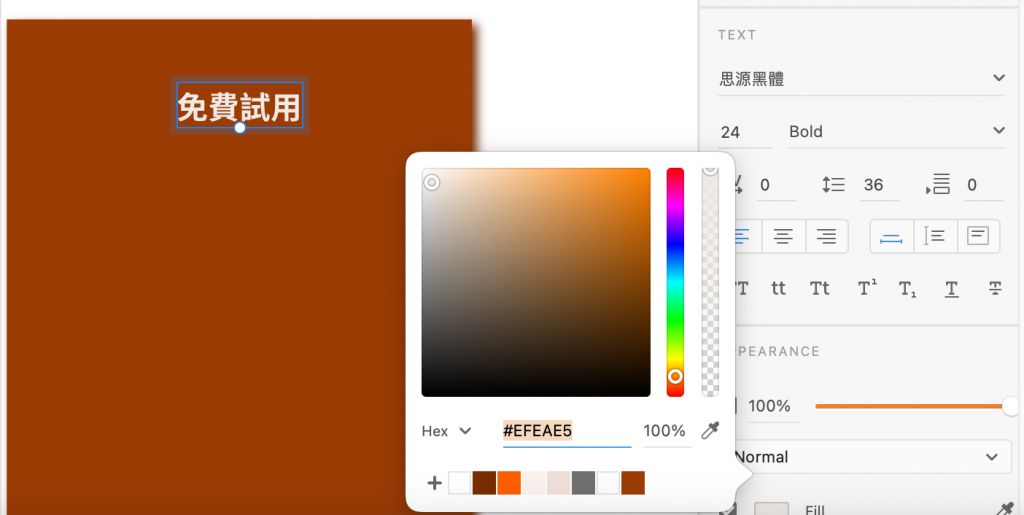
輸入**「免費試用」**,並設定樣式
a. 文字大小:24px
b. 字重:Bold
c. 文字顏色:Primary-light(#EFEAE5)
d. 與上方距離 48px
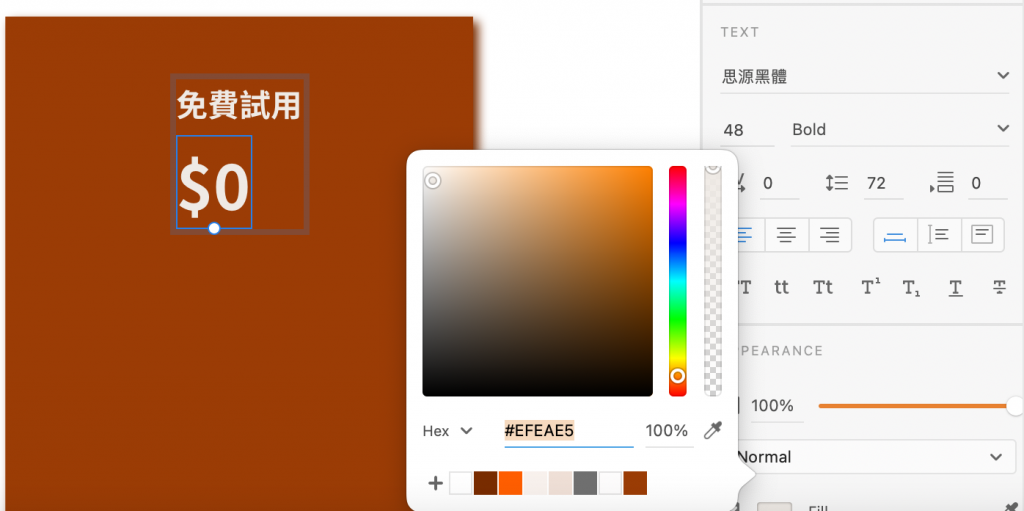
下一行輸入「$0」,並設定樣式
a. 文字大小:48px
b. 字重:Bold
c. 文字顏色:Primary-light(#EFEAE5)
d. 與上方距離 8px
下一行輸入「/月」,並設定樣式
a. 文字大小:16px
b. 字重:Regular
c. 文字顏色:Primary-light(#EFEAE5)
d. 與左方距離 16px





斜桿方案




專業方案

調整間距

設計方案時要先想好「平台的目的為何?」、「有要突出哪一個方案嗎?」,然後,那一個方案就要設計得與其他方案不太一樣,例如顏色的不同、加入陰影等等,以突出它。
這一個區塊的設計一樣可以先參考其他網站,再來想想看Bootstrap有沒有哪裡可以「幫忙」的?,總之腦袋就是要保持著一個一邊設計一邊想的模式囉!
那明天再來設計下一個區域吧!![]()
